
In March of 2021, I officially opened back up design projects in WordPress — woohoo!! If you’ve been around for a while, three years ago I only designed on WordPress and then I found Showit and was in love! Like how could I design on anything else?!
However, I “pivoted” a little in my business, and wanted to be a full-service branding and website design agency who works on any and every platform out there! I actually have a degree in Business Administration with a concentration in Information Technology and felt when designing in Showit, my development knowledge was going to waste!
Fun fact: I know desktop and mobile application development in C#, web development in HTML, CSS, JavaScript, Python and one of my favorites — database development in SQL.
With Showit, there’s absolutely no coding required, which can be great for designers that have no knowledge of code. Instead of settling, I wanted to open up the challenge again and develop in both WordPress and Shopify. Thus, 2021 has actually been filled with primarily WordPress websites (tons that haven’t been launched yet) and it really warms my heart!
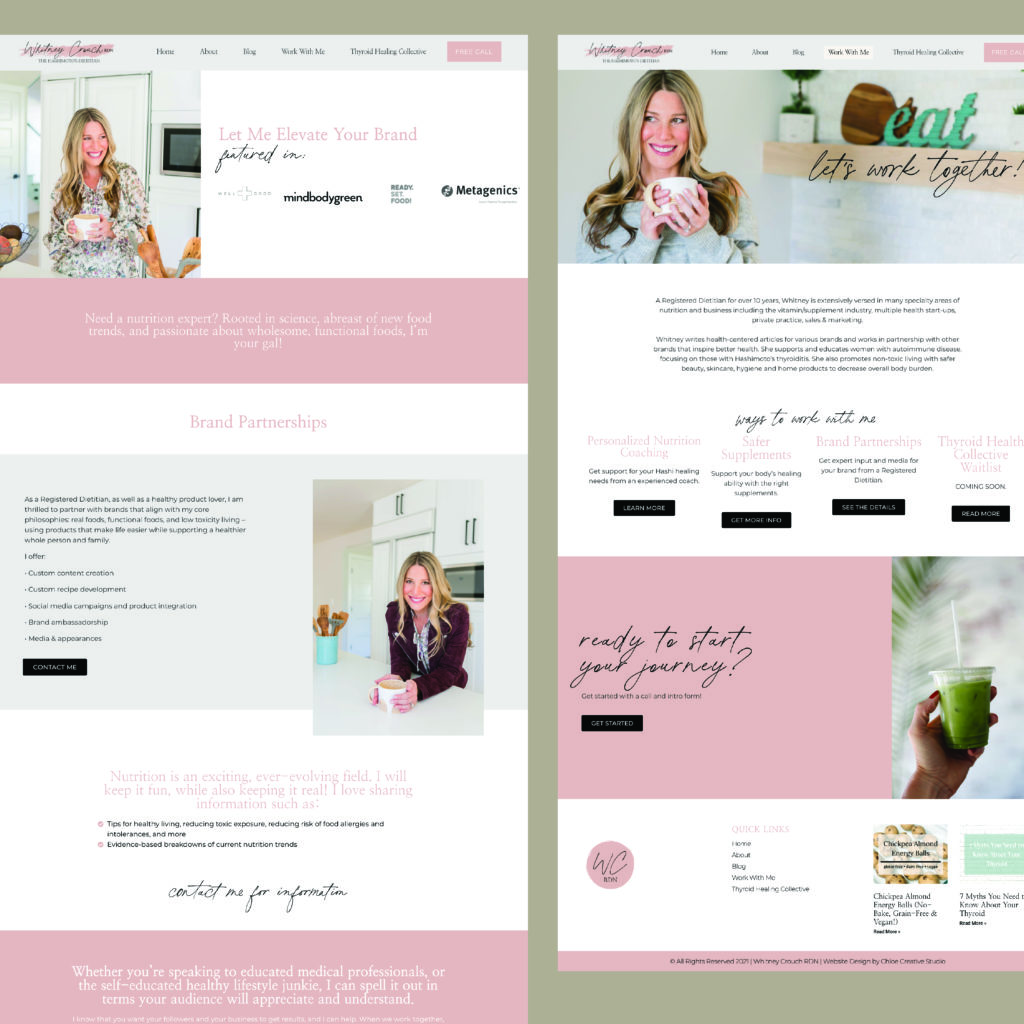
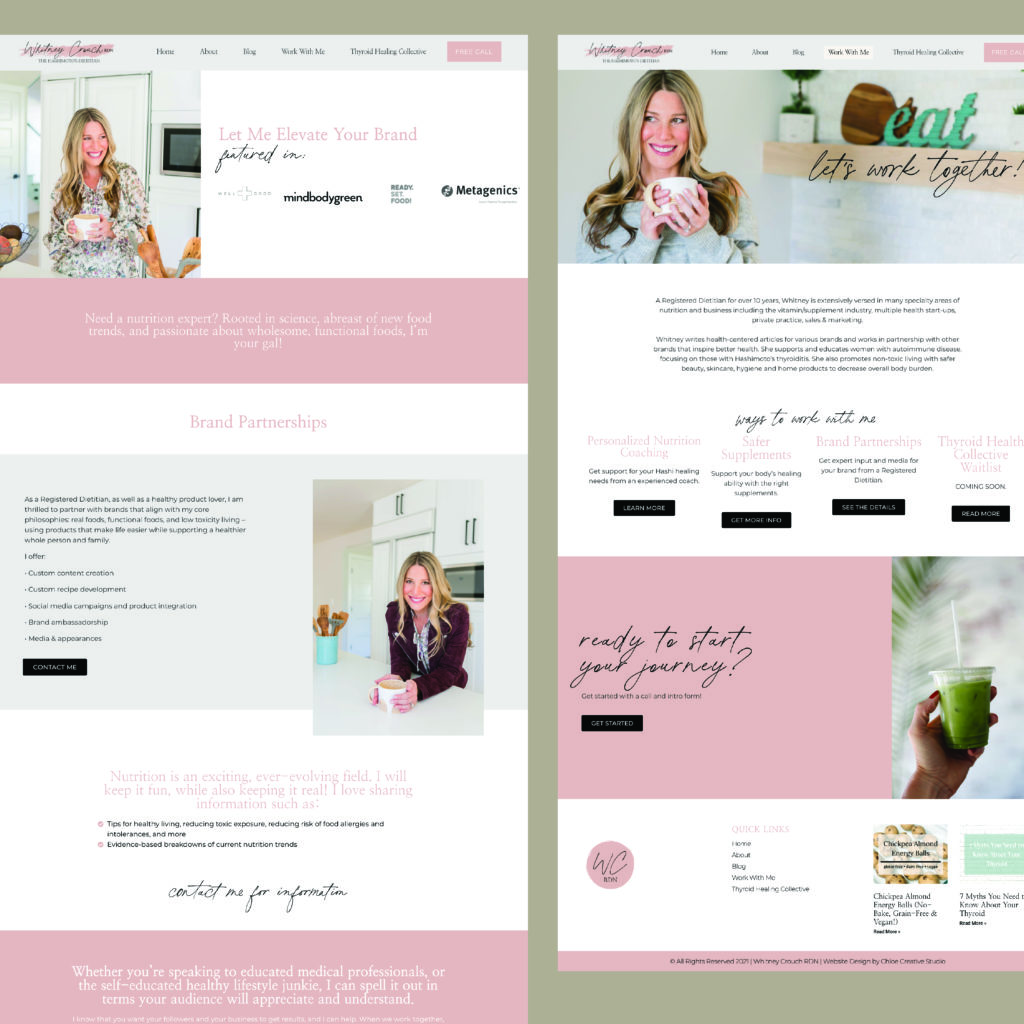
In this website design, Whitney came to be wanting one thing: her speed fixed. Her site was scoring in the 10-15 range on Google Dev Tools, which is in the “red” range for slowness. When a client comes to me with this issue, I always ask to look into the backend of the website — how it was built/structured and then come up with an action plan.
First things first, I looked into the backend and found WPBakery — it is a very old WordPress builder (like Divi and Elementor) that has been known to leave messy code in the backend. Second thing I did was run a test via Google Dev Tools and see what the slowness was coming from. Any guesses?
Unused code in the backend.
Action plan: let’s get away from WPBakery and move forward with a different builder that doesn’t leave unneeded code in the backend. I suggested Elementor — through experience in the past, Divi also leaves shortcodes that can cause slowness.
We moved forward with an entire redesign and MAN. The backend’s code was awful — basically every line of the design contained “%%%%%%” which is just unneeded space.
Whitney’s new website significantly improved to now in the 50-65 range of Google Dev Speed tests, which means its average speed. It definitely still has room to improve, but it’s a great starting point for a new website!

You can view her live website here.

© Copyright 2018 – 2024 Chloe Creative Studio. Privacy Policy. Terms. North Carolina. Photography by Sara Coffin Photo. Designed by Us :)